50++ Anime js react example ideas
Home » Wallpapers » 50++ Anime js react example ideasYour Anime js react example images are available in this site. Anime js react example are a topic that is being searched for and liked by netizens now. You can Download the Anime js react example files here. Get all royalty-free photos.
If you’re searching for anime js react example images information linked to the anime js react example topic, you have visit the ideal blog. Our website frequently provides you with suggestions for viewing the maximum quality video and image content, please kindly surf and find more enlightening video articles and images that fit your interests.
Anime Js React Example. Busque trabalhos relacionados a Anime js react ou contrate no maior mercado de freelancers do mundo com mais de 20 de trabalhos. Animejs ˈænəmeɪ is a lightweight JavaScript animation library with a simple yet powerful API. Here we are providing 5 different methods to create animation in React JS. Map color i div key i className color Anime.
 Animejs Examples Codesandbox From codesandbox.io
Animejs Examples Codesandbox From codesandbox.io
It works with CSS properties SVG DOM attributes and JavaScript Objects. So to start here is a Form component in React using the class syntax. More details about accepted values in the values section and SVG animation in the SVG section. Map color i div key i className color Anime. We as a whole realize that the clock and timer is an instrument. Update of September 2018 collection.
While the dots reach a certain end you can feel a bit of shaking animation which looks marvelous.
Import React from react. React Reveal animation framework in React. Nested animations are as easy as putting an component inside another. Like any other DOM attributes all SVG attributes containing at least one numerical value can be animated. Cadastre-se e oferte em trabalhos gratuitamente. It works with CSS properties SVG DOM attributes and JavaScript Objects.
 Source: pinterest.com
Source: pinterest.com
React Reveal animation framework in React. By CSS CodeLab React JS Examples. Animejs ˈænəmeɪ is a lightweight JavaScript animation library with a simple yet powerful API. We as a whole realize that the clock and timer is an instrument. UseLayoutEffect setAnimationRef anime init props.
 Source: codesandbox.io
Source: codesandbox.io
Nested animations are as easy as putting an component inside another. Stagger 100 scale 01 09 colors. React-animations It implements animations from animatecss. The animation isnt just about entertainment or cool logos any. Cadastre-se e oferte em trabalhos gratuitamente.
 Source: codesource.io
Source: codesource.io
React-transition-group add on a component used for implantation of basic CSS animation and transitions. The animation isnt just about entertainment or cool logos any. React JS Animation Methods. Nested animations are as easy as putting an component inside another. Const MyAnime props.
 Source: morioh.com
Source: morioh.com
The animation isnt just about entertainment or cool logos any. Like any other DOM attributes all SVG attributes containing at least one numerical value can be animated. Import anime from animejs. React Reveal animation framework in React. It works with CSS properties SVG DOM attributes and JavaScript Objects.
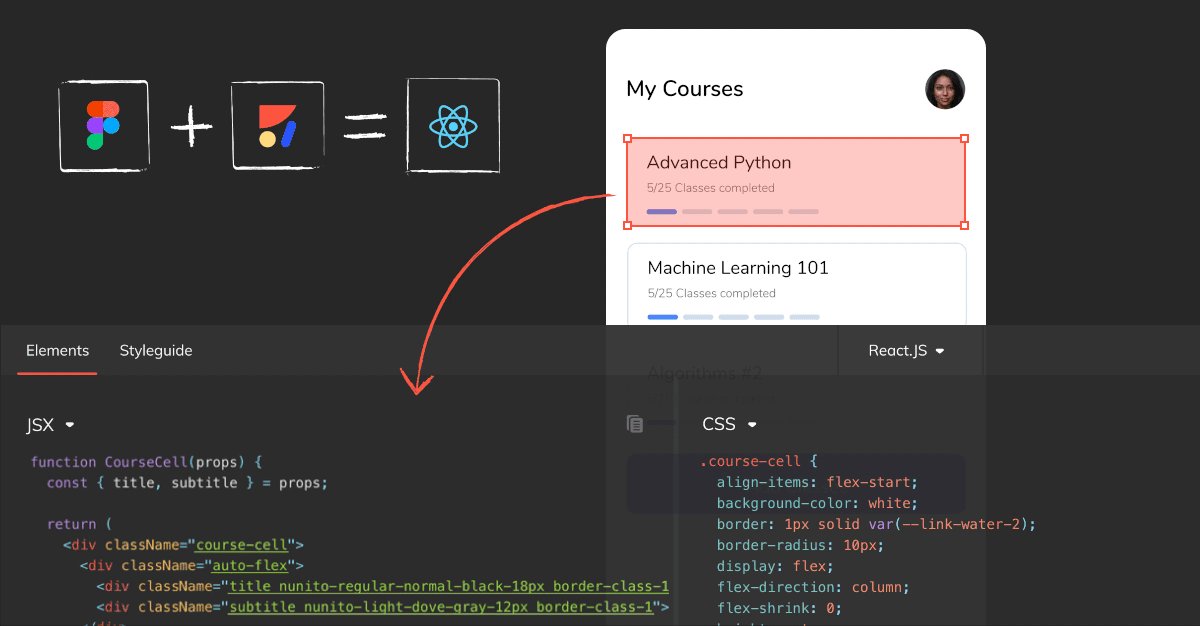
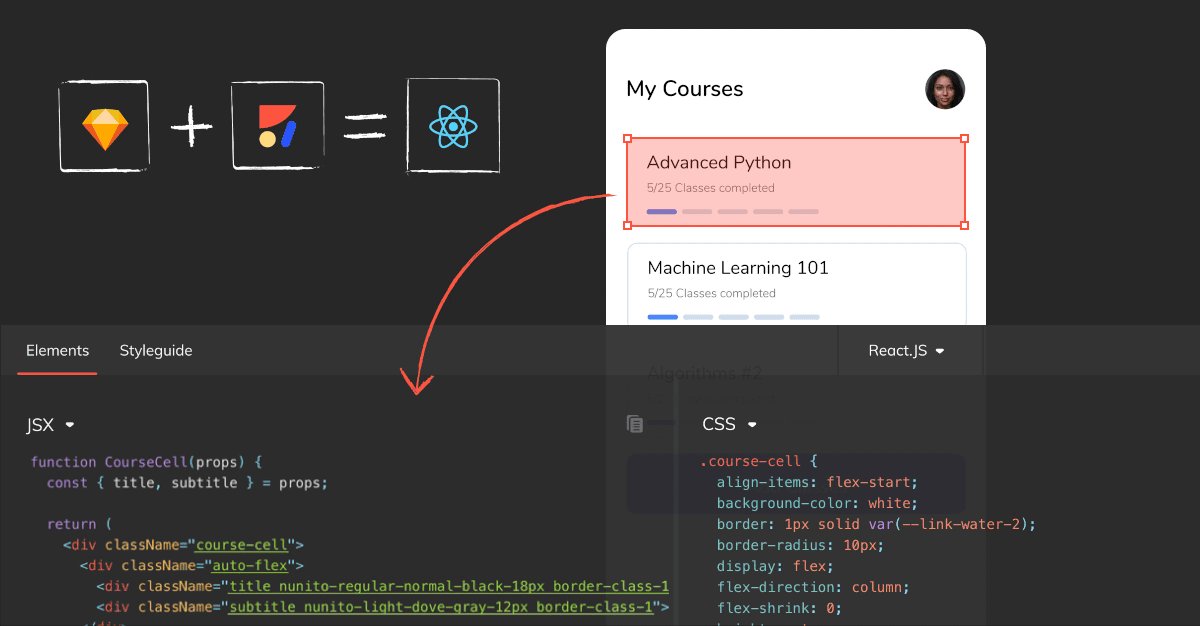
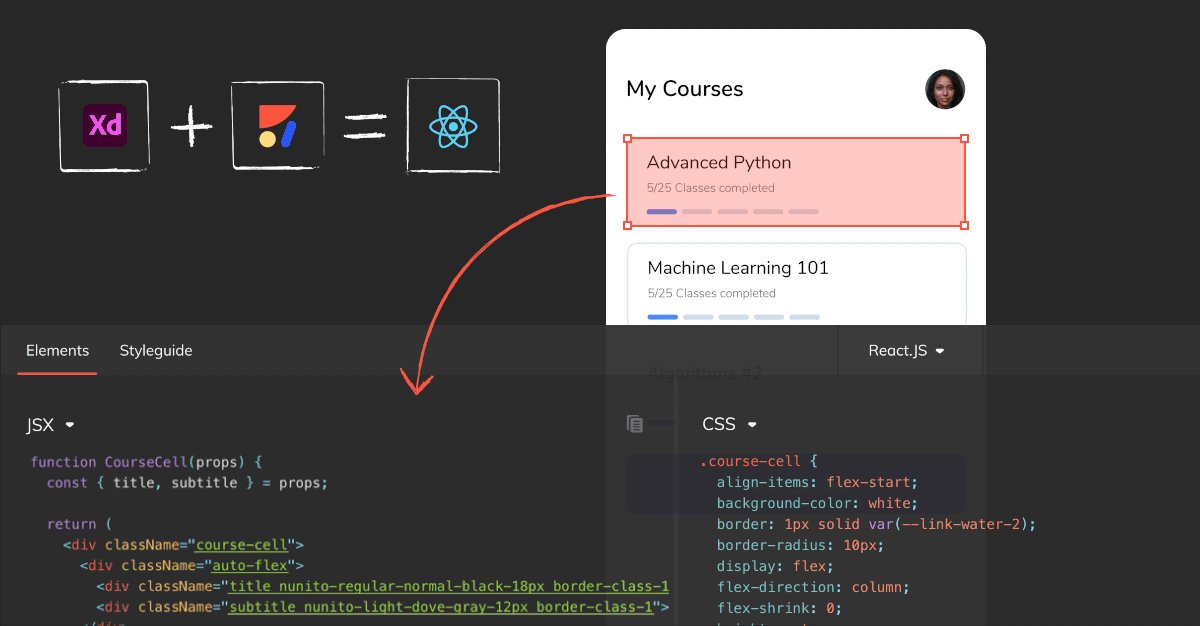
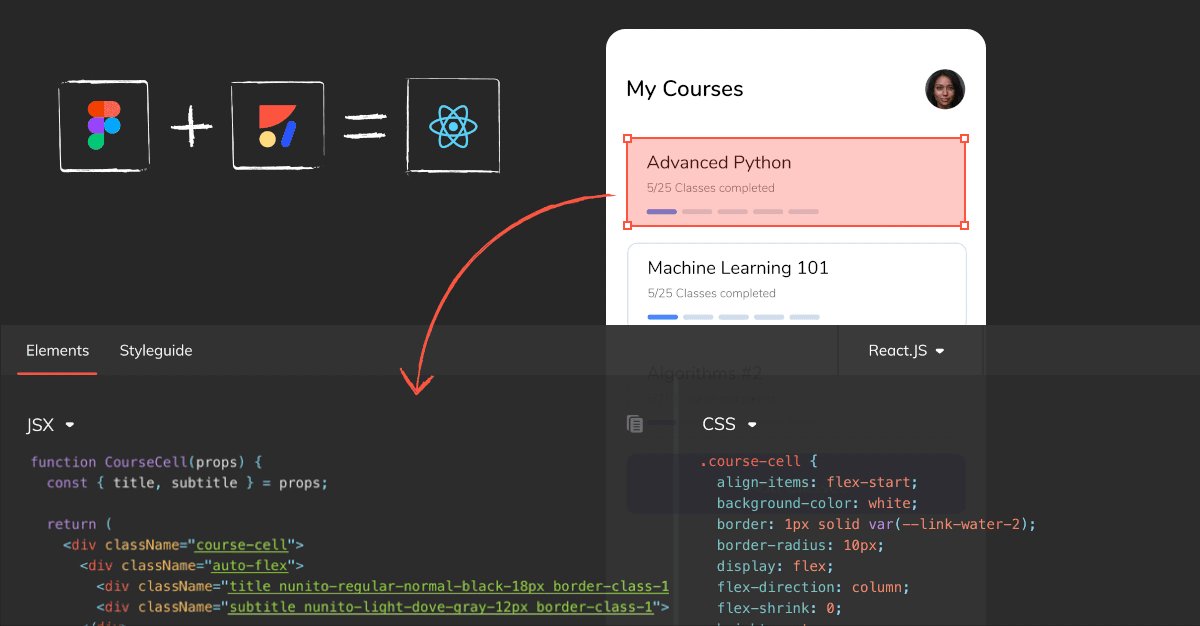
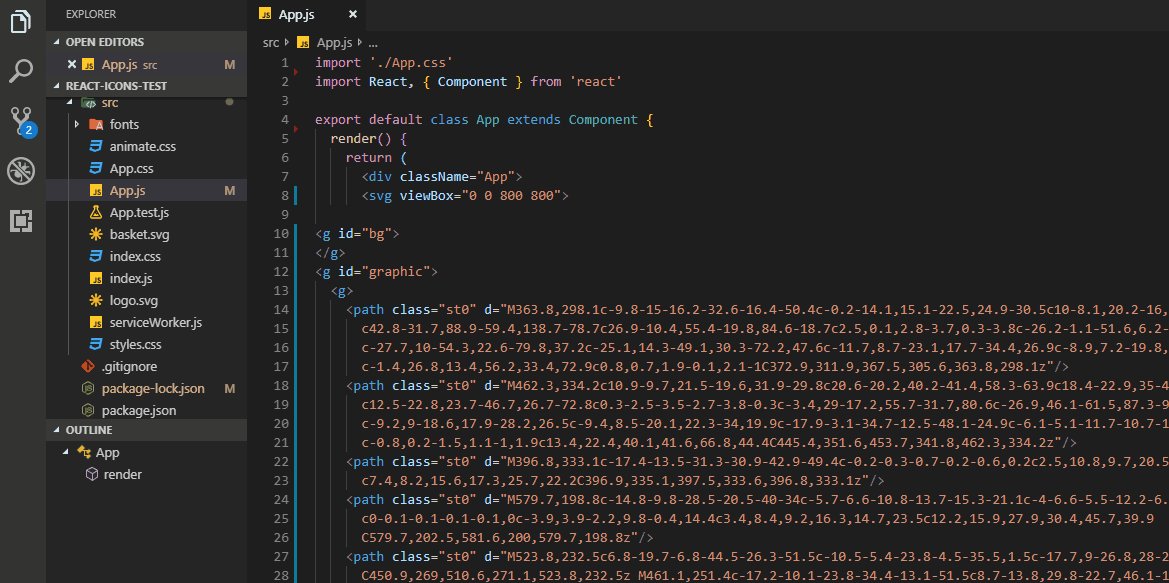
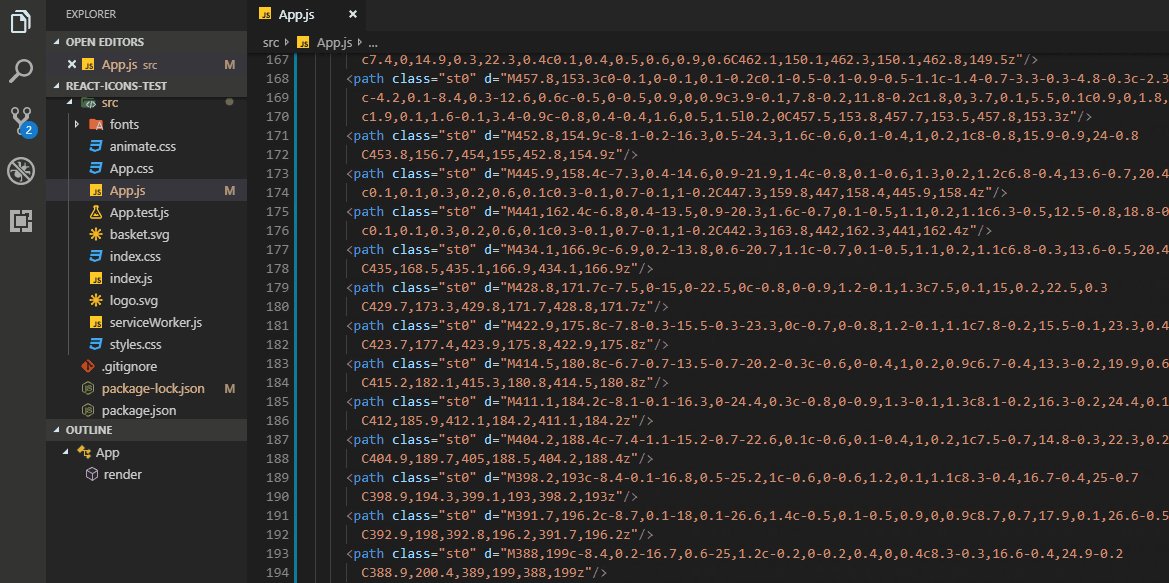
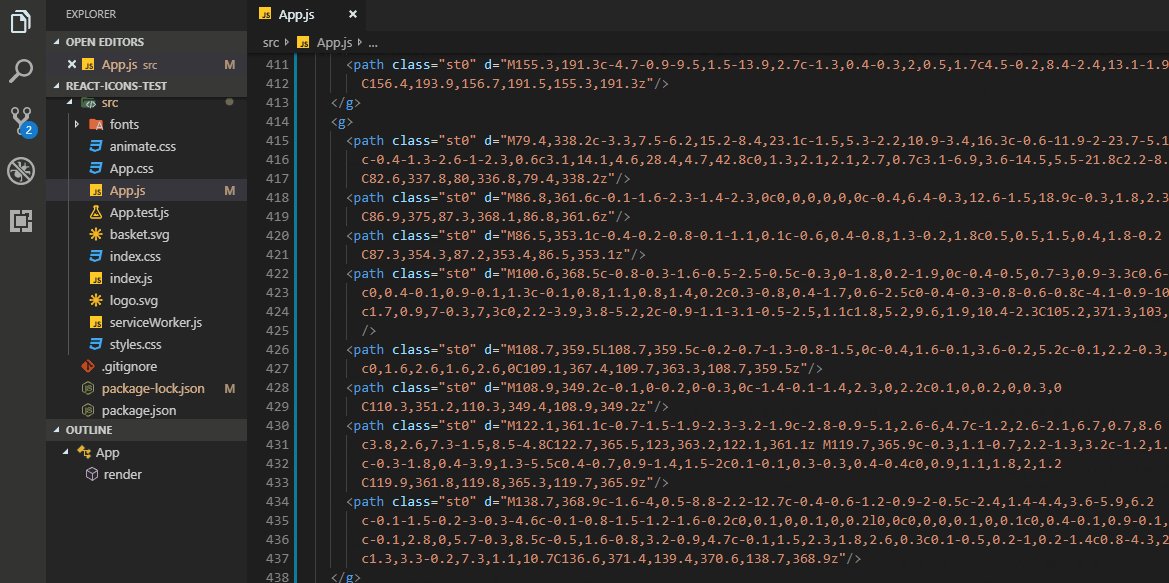
 Source: blog.animaapp.com
Source: blog.animaapp.com
In this video we are going to look at the Animejs JavaScript animation engine to create a simple app with some element animation that we can playpauseCODE. Import anime from animejs. React Hot Dogs Animation Mojs. React Reveal animation framework in React. Npm install -S animejs.
 Source: pinterest.com
Source: pinterest.com
By CSS CodeLab React JS Examples. For example we want the user to choose a company name and hit Go. Npm i react-anime -S Features. Npm install -S animejs. React Progress Spinner Animation.
 Source: medium.com
Source: medium.com
See the Pen React Anime Example by Alain Galvan alaingalvan on CodePen. Like any other DOM attributes all SVG attributes containing at least one numerical value can be animated. Const MyAnime props. Collection of animejs JavaScript animation library code examples. Here we are providing 5 different methods to create animation in React JS.
 Source: codesandbox.io
Source: codesandbox.io
React Reveal animation framework in React. Let colors blue green red. React Reveal animation framework in React. React-transition-group add on a component used for implantation of basic CSS animation and transitions. At that point the application will fetch the details of that company from the Github rest api so we can work with the data in react.
 Source: latteandcode.medium.com
Source: latteandcode.medium.com
So to start here is a Form component in React using the class syntax. React-animations It implements animations from animatecss. Cascading animations through delay prop. Documentation Examples Download v 321. By CSS CodeLab React JS Examples.
 Source: pinterest.com
Source: pinterest.com
React Hot Dogs Animation Mojs. Only run once. 43 Anime JS Examples. Const animationRef setAnimationRef useState. While the dots reach a certain end you can feel a bit of shaking animation which looks marvelous.
 Source: ar.pinterest.com
Source: ar.pinterest.com
Update of September 2018 collection. More details about accepted values in the values section and SVG animation in the SVG section. This kind of bouncing animation is due to the use of easeOutElastic function. Cadastre-se e oferte em trabalhos gratuitamente. Import React useLayoutEffect useState from react.
 Source: pinterest.com
Source: pinterest.com
Here we are providing 5 different methods to create animation in React JS. In this application we want to use a Form to capture some input data from a user. React-transition-group add on a component used for implantation of basic CSS animation and transitions. Let colors blue green red. While the dots reach a certain end you can feel a bit of shaking animation which looks marvelous.
 Source: pl.pinterest.com
Source: pl.pinterest.com
So to start here is a Form component in React using the class syntax. You can simply enclose multiple children inside element and add relevant anime params like delay set to stagger of 60ms and itll give this beautiful bottom-up stacking animation effect. We as a whole realize that the clock and timer is an instrument. At that point the application will fetch the details of that company from the Github rest api so we can work with the data in react. UseLayoutEffect setAnimationRef anime init props.
 Source: csscodelab.com
Source: csscodelab.com
To install animejs using npm use below command. More details about accepted values in the values section and SVG animation in the SVG section. Busque trabalhos relacionados a Anime js react ou contrate no maior mercado de freelancers do mundo com mais de 20 de trabalhos. Animate nearly all CSS SVG DOM attributes by adding a prop with their name eg. This kind of bouncing animation is due to the use of easeOutElastic function.
 Source: medium.com
Source: medium.com
Here we are providing 5 different methods to create animation in React JS. 64 6864 8574 100 63446 6768 64 4. Collection of animejs JavaScript animation library code examples. React JS Animation Example with Animejs Live Preview. Heres a typescript example.
 Source: in.pinterest.com
Source: in.pinterest.com
See the Pen React Anime Example by Alain Galvan alaingalvan on CodePen. Stagger 100 scale 01 09 colors. UseLayoutEffect setAnimationRef anime init props. In this application we want to use a Form to capture some input data from a user. Npm i react-anime -S Features.
 Source: pinterest.com
Source: pinterest.com
This kind of bouncing animation is due to the use of easeOutElastic function. Documentation Examples Download v 321. While the dots reach a certain end you can feel a bit of shaking animation which looks marvelous. React-transition-group add on a component used for implantation of basic CSS animation and transitions. Busque trabalhos relacionados a Anime js react ou contrate no maior mercado de freelancers do mundo com mais de 20 de trabalhos.
 Source: pinterest.com
Source: pinterest.com
Stagger 100 scale 01 09 colors. Busque trabalhos relacionados a Anime js react ou contrate no maior mercado de freelancers do mundo com mais de 20 de trabalhos. Import anime from animejs. Heres a typescript example. Import anime from animejs.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site serviceableness, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title anime js react example by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- 29++ Anime horror rekomendasi ideas
- 44+ Anime icons android info
- 25+ Anime list 2010 ideas in 2021
- 28+ Anime expo 2017 review ideas
- 20++ Anime distance love ideas
- 45++ Anime dubz online info
- 43++ Anime saying thank you ideas in 2021
- 50+ Anime sora no otoshimono ikaros ideas in 2021
- 12+ Anime signature moves ideas
- 36+ Anime comedys ideas in 2021